 Durch einen CSS3 Text-Effekt kann man mit einfacher modernster Art "Html-Schrift" verschwimmen lassen und mit einem Mouseover wieder alles lesbar machen. Wie das geht möchte ich euch einmal hier zeigen. In meinem Beispiel habe ich zwei einfach Links verwendend, die ich mit der Classe "blur" anspreche. Man kann aber auch koppelte Textblöcke ansprechen.
Durch einen CSS3 Text-Effekt kann man mit einfacher modernster Art "Html-Schrift" verschwimmen lassen und mit einem Mouseover wieder alles lesbar machen. Wie das geht möchte ich euch einmal hier zeigen. In meinem Beispiel habe ich zwei einfach Links verwendend, die ich mit der Classe "blur" anspreche. Man kann aber auch koppelte Textblöcke ansprechen.
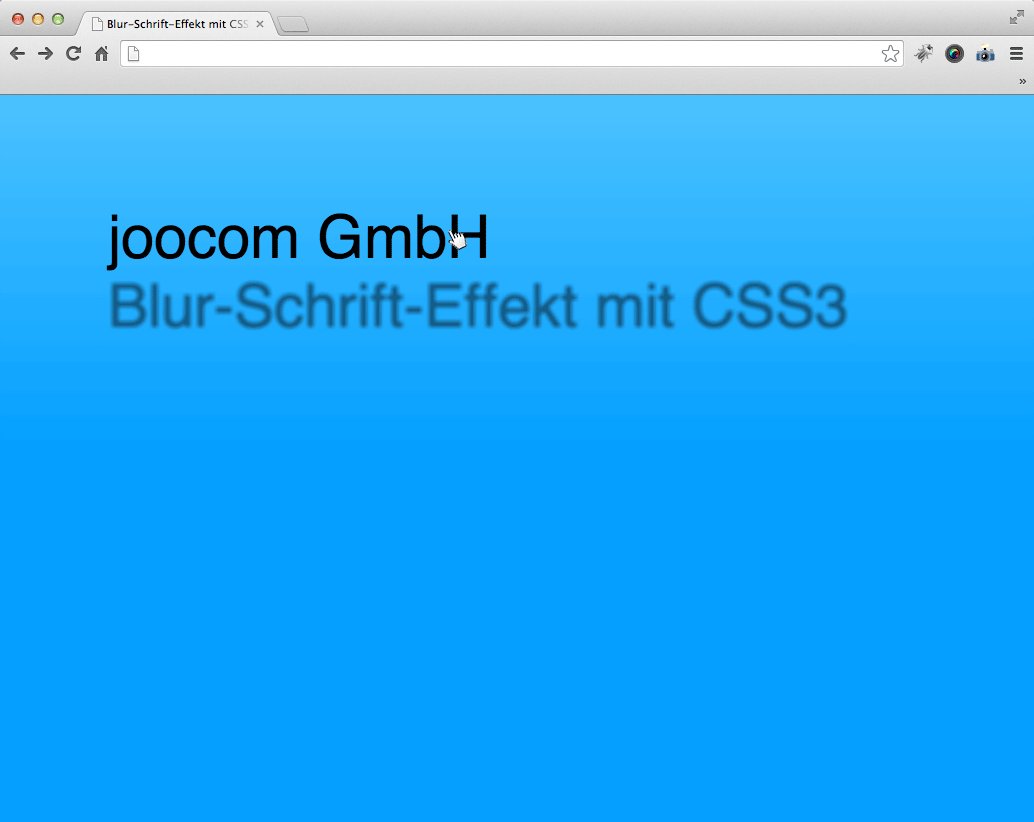
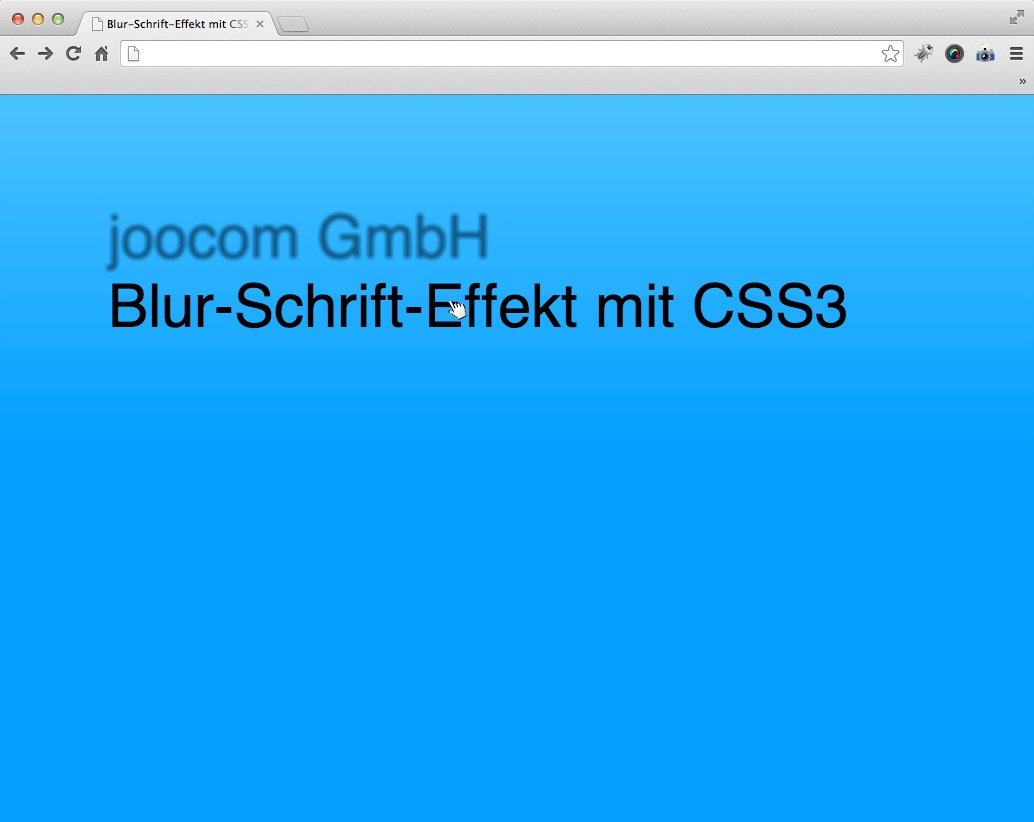
<a class="blur" href="#">joocom GmbH</a> <a class="blur" href="#">Blur-Schrift-Effekt mit CSS3</a>
In der CSS Datei spreche ich den Link mit a.blur und a.blur:hover an und weise den beiden classen die Attribute zu:
a.blur {
color: rgba(0,0,0,0);
font-size: 60px;
font-family: sans-serif;
text-shadow: 0 0 5px rgba(0,0,0,0.5);
text-decoration: none;
transition: color 500ms ease, text-shadow 500ms ease;
}
a.blur:hover {
color: rgba(0,0,0,1);
text-shadow: 0 0 0 rgba(0,0,0,0);
}Der Riesenvorteil ist nicht nur die Einfachheit bei der Anwendung von dem Effekt, sondern es kann SEO-Technisch verwendet werden im Gegensatz zu animierten Grafiken oder Flash Effekten.

