Dank CSS3 und der Hardwarebeschleunigung ergeben sich mit CSS immer mehr Möglichkeiten. Eine davon sind 3D Modelle. Heute stelle ich euch einen Online Editor vor mit dem ihr euch ganz einfach eure eigenen 3D Modelle zusammen bauen könnt. Das ist kann ein sehr guter Einstieg in die Materie sein.
Tridiv wird von Julian Garnier entwickelt und ist jetzt schon in der Version 0.1.1 sehr mächtig. Wir können uns einfach auch 3D Modelle zusammen bauen. Einen kleinen Vorgeschmack könnt ihr in den Beispielen sehen.
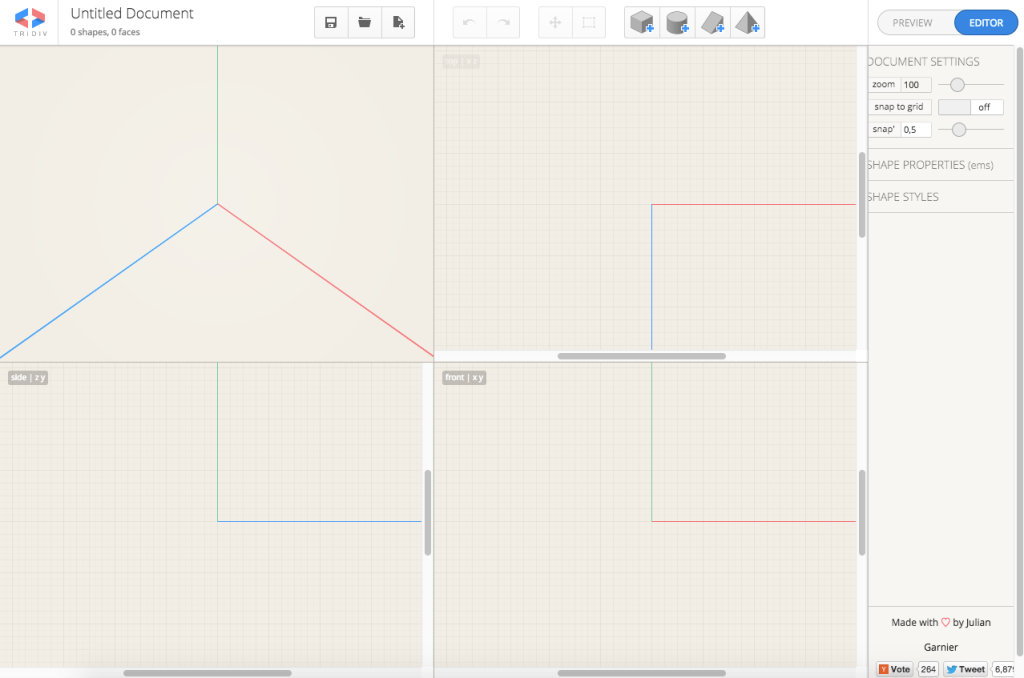
Um mit Tridiv zu starten brauchen wir uns nicht registrieren und es ist auch komplett kostenlos. Ihr müsst einfach nur die App starten. Die Arbeitsfläche sollte dann so aussehen:
Oben links haben eine kleine Vorschau unseres Modells. Hier können wir uns es von jeder Seite anschauen. Rechts daneben liegt die Ansicht von oben. Daunter liegt die Vorderansicht und links daneben die Seitenansicht. So könnt ihr das Modell von jeder Seite anpassen und justieren, dabei helfen uns die Hilfslinien, die uns die Richtung der Seiten angibt.
Um Modelle zu bauen stehen uns aktuell vier Elemente (Rechteck, Zylinder, Dreieck und eine Pyramide) zur Verfügung. Hier gibt es noch Potenzial mir persönlich fehlt eine Kugel. Trotzdem können wir uns daraus schon fast alles erdenkliche bauen.
Sobald wir ein Objekt zu unserer Arbeitsfläche hinzugefügt haben können wir es in jede Richtung anpassen. Zudem können wir für jede Seite Farben oder sogar Bilder definieren. Ausrichtung, Transparenz oder runde Ecken sind auch mit dabei.
Fazit
Man sollte darauf achten das die Modelle nicht zu komplex werden, da es derzeit noch recht unübersichtlich werden kann. Davon abgesehen ist es ein sehr cooles Tool um einen Einstieg in die 3D Modellierung mit CSS zu bekommen.
Zu guter Letzt hier noch ein Beispiel von uns. Viel Spaß beim ausprobieren!