Hallo Frontend-Freunde. Heute greifen wir mal tief in die stets prall gefüllte Trickkiste eines Web Developers und zeigen euch, wie es möglich ist, problemlos Hintergründe auf inline Textelemente zu legen. Ist ja kein Problem, sagt ihr? Dann mal frisch ran ans Werk.
Hintergründe und inline Textelemente sind ein gern genutztes Stilmittel um z. B. Subheader und Textabschnitte hervorzuheben. Das kennt man schon aus dem Printbereich. Aufs Web lässt sich das natürlich auch übertragen. Der denkbar einfachste Anwendungszeck ist:
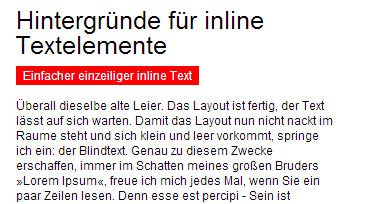
Einzeilige inline Elemente
Da lächelt man natürlich nur müde - einfacher, einzeiliger inline Text mit Background. Doch Schluss mit dem Kinderkram. Wechseln wir die Schwierigkeitsstufe :)
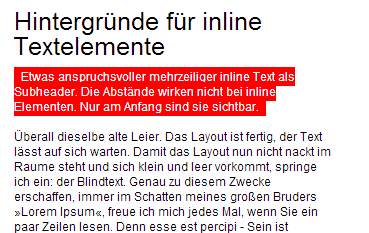
Mehrzeilige inline Textelemente
Erweitert sich der inline-Text, in unserem Beispiel der Subheader, sehen wir schnell, was unser Hauptproblem ist. Die Abstände werden nur in der ersten Zeile angezeigt. Ist ja auch verständlich, schließlich handelt es sich um ein inline-Element und die Spezifikation kennt an diesen Stellen keine Abstände. Also, was tun? Nun kann man aus dem inline-Element ein Block-Element machen, doch dann erweitert sich der Hintergrund auf den kompletten, verfügbaren Bereich, eben wie man es von einem Block-Element erwartet. Außerdem möglich wären manuelle Umbrüche und ein Element je Zeile hinzuzufügen. Doch das ist zu aufwändig und nur bei statischem Text, der sich nicht ändert, geeignet. Wie so oft in der Entwicklerwelt besteht die Lösung aus einer Kombination mehrerer Funktionen. In diesem Fall sind es box-shadow und relative Positionierung:
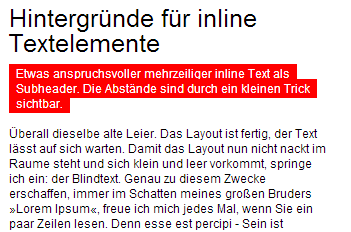
Das Ergebnis sind saubere Abstände. Auf dem ersten Blick würde man nicht ahnen, welche Styles dafür notwendig sind. Hier die Styles für den Subheader:
background: red; color: #fff; padding: 2px 0px; position: relative; left: 7px; box-shadow: 7px 0px 0px red, -7px 0px 0px red;
Die Seitenabstände müssen in diesem Fall wie oben zu sehen auf 0 stehen.
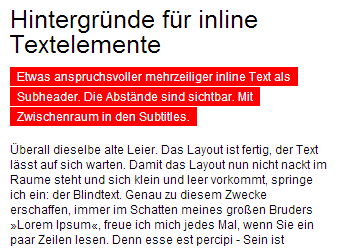
Bonus-Gimmick - Abstände, Zwischenraum nach jeder Zeile
Als kleinen Bonus erzähle ich euch noch, wie ihr Abstände zwischen den Zeilen hinzufügt. Einfach ein Wrapper Element um den Subheader hinzufügen und die line-height schrittweise erhöhen. Dadurch vergrößert sich der Abstand der Zeilen zueinander und der Hintergrund des Bodys oder des Parent-Elements kommt zum Vorschein:
Hier noch das fertige Beispiel - Viel Spaß beim coden, adios.