Möchte man eine grafische Darstellung für einen Wert erreichen der sich innerhalb einer bestimmten Range bewegt, zum Beispiel die Belegung eines Speichers einer App, ist der HTML5 Meter-Tag sehr praktisch. Dieser bietet zudem einige nützliche Features von Haus aus.
Features
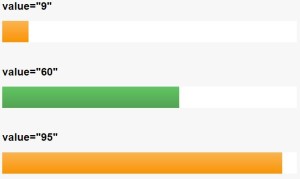
Ohne zutun bekommt der meta-Tag eine brauchbare Optik und hat passende Attribute um diese mit dem aktuellen Wert, sowie Bereichslimits zu versehen (dazu mehr im Beispiel). Diese kann man mit Pseudo-Klassen und den üblichen Vendor-Prefixen stylen. Beispiel: meter::-webkit-meter-optimum-value
Beispiel mit Erklärung
<meter value="9" min="0" low="10" optimum="50" high="90" max="100"></meter>
value = Der aktuelle wert
min = Der minimale Wert der verfügbaren Maßeinheit
low = Fällt der aktuelle Wert unter diesen, dann ist er in einen niedrigen Bereich
high= Ist de aktuelle Wert über diesem, so befindet er sich in einen kritischen/hohen Bereich
optimum = Der aktuelle Wert ist im optimalen Bereich wenn er zwischen optimum und high liegt
Fazit
Immer wenn es darum geht einen Wert darzustellen, der sich innerhalb gewisser Skalen bewegt, ist der Meta-Tag super geeignet und bietet dafür um einiges mehr wie der progress-Tag, der vorwiegend für Ladebalken zu gebrauchen ist.