Was ist Flexbox?
Flexbox ist eine Möglichkeit mit CSS3 Layouts zu gestalten. Im Grunde genommen ist es die erste richtige Möglichkeit mit CSS Layouts zu erzeugen, wenn man bedenkt das floats nie für das Gestalten von Layouts gedacht waren und sich nur mit Work-Arounds benutzten lassen (clearfix, ..). Neben Flexbox gibt es auch CSS3 Grid Layouts, aber diese sind im produktiven Einsatz aufgrund des schlechten Browser-Supports bisher uninteressant. Konzentrieren wir uns also darauf für was man Flexbox im Alltag benutzen kann :)
Cool, aber kann man das schon nutzen?
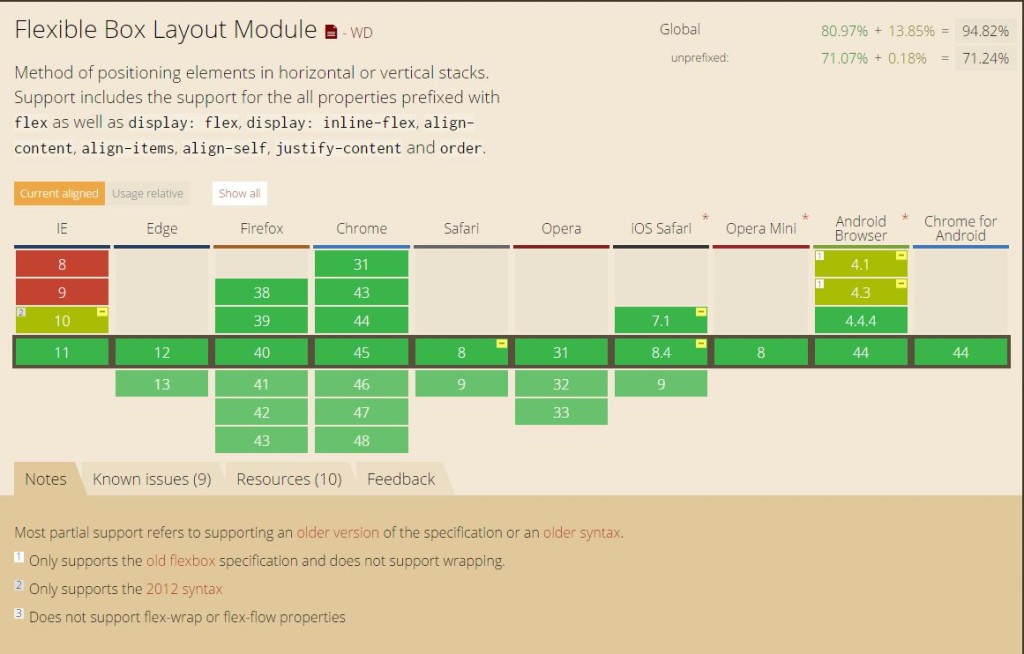
Schauen wir doch mal bei Can i use vorbei:  Der Einsatz von Flexbox ist also davon abhängig wie viel Traffic von alten Internet Explorern unter Version 10 in deinen Statistiken auftauchen, wie sehr Du Abstriche in der Darstellung der Website für diese Browser akzeptierst ODER wie viel du bereit bist für diese "Browser" Aufwand zu betreiben. Es gibt diverse Feature Detections für Flexbos - der Modernizr kann es natürlich auch.
Der Einsatz von Flexbox ist also davon abhängig wie viel Traffic von alten Internet Explorern unter Version 10 in deinen Statistiken auftauchen, wie sehr Du Abstriche in der Darstellung der Website für diese Browser akzeptierst ODER wie viel du bereit bist für diese "Browser" Aufwand zu betreiben. Es gibt diverse Feature Detections für Flexbos - der Modernizr kann es natürlich auch.
Aber..
... schaut man sich die mobilen Browser an, so sieht das ganze schon wieder sehr viel unbeschwerter aus, und kann so eine Möglichkeit sein auf mobile Devices Layout-Veränderungen zu bewirken, die mit floats schwer bis unmöglich wären.
Einige Möglichkeiten mit Flexbox
Die folgenden Beispiele kannst Du auch direkt ausprobieren und damit rumspielen. Schaue dafür mal bei meinem JSBin vorbei. Ausgehend von einen div.container in dem 4 div.item liegen, kann man diese mit..
.container {
display: flex;
flex-direction: row;
}... schon mal zum "floaten" bewegen:
Das coole ist, dass jedes Element in einem display: flex Container eine order Nummer besitzt. Standardmäßig entspricht diese der Reihenfolge in der das Element im Quellcode vorkommt. Man kann diese aber auch durchtauschen
.item-1 {
order: 3;
}
.item-2 {
order: 4;
}
.item-3 {
order: 1;
}
.item-4 {
order: 2;
}Mit dem Ergebnis das mit sehr wenig CSS die Anordnung radikal verändert wurde: 
Bisher "floaten" die Elemente klassisch in einer Reihe. Mit einer Zeile CSS kann man diese aber auch als Spalte ausrichten:
.container {
flex-direction: column;
}..oder auch einfach mal die Reihenfolge umkehren :)
.container {
flex-direction: column-reverse;
}Fazit
Flexbox bietet tolle Möglichkeiten mit CSS Layouts zu erstellen, und solltest Du keinen Extra Aufwand für alte Browser betreiben wollen, so genießt Du immer noch eine exzellente Mobile Abdeckung des Features. Verwendest Du die gezeigten Techniken in Media Queries, kann Flexbox ein weiteres nützliches Tool beim Lösen spezieller Layout-Aufgaben sein. Die Zukunft gehört dieser Technik definitiv und so lohnt es sich damit zu beschäftigen - neben dem hier gezeigten, kann Flexbox noch viel mehr. Schau am besten mal in die Specs.