Die Eigenarten des CSS Box-Models sind häufig einer der ersten Stolpersteine für CSS-Anfänger, da dieses sich von Natur aus nicht so verhält wie man es intuitiv erwarten würde. Als routinierter CSS-Autor hat man sich so an das ein oder andere Hilfskontrukt gewöhnt. Zum Glück gibt es die Eigenschaft box-sizing:border-box.
Das Box-Model
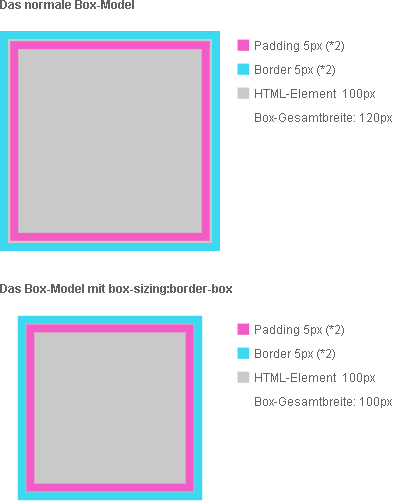
Während sich normalerweise Padding- und Border-Breiten eines Elementes zu seiner Gesamtbreite dazu addieren, wird bei der Verwendung von box-sizing:border-box die Breite die für ein Element vergeben wurde nicht überschritten. 
Anwendung
Die Browser-Kompatibilität ist hervorragend und sogar der alte Internet Explorer 8 wird unterstützt. Um direkt für alle Elemente das Box-Model zu verwenden, kann man die Eigenschaft auch mit einen Sternchen vergeben:
*, *:before, *:after {
-webkit-box-sizing: border-box; /* Webkit-Browser) *
-moz-box-sizing: border-box; /* Firefox *
-ms-box-sizing: border-box; /* Internet Explorer */
box-sizing: border-box;
}Vorteile
Neben dem Vorteil keine Breiten mehr errechnen zu müssen lässt sich durch box-sizing:border-box auch eleganterer HTML-Code schreiben. Aufgrund des normalen Box-Models ist es häufig nötig, bei Layouts die auf Prozentangaben basieren, in einenm Container mit prozentualen Breitenmaßen einen weiteren Container für Padding- oder Margin-Angaben zu verschachteln. Das Ergebnis ist ein flexibeles Layout bei dem die Abstände aber stabil bleiben. Durch box-sizing:border-box reicht es bei dieser Absicht nur einen Container pro Grid-Spalte zu nutzen und diesem eine Pixel-Breite für das Padding sowie eine Prozent-Breite für die gesamte Spaltenbreite zu vergeben.

