Benötigt man ein Interface-Element in verschiedenen Größen auf einer Website so kann dies schnell zu einer Vielzahl von CSS-Deklarationen und viel Fummelarbeit führen. Der folgende kleine Trick kann helfen, auch von Elementen mit komplexen Layout, schnell und einfach Varianten für Größen zu erstellen.
Eigentlich nichts neues
Die Maßeinheit em funkioniert so, dass bei Verwendung geschaut wird, welche font-size ein Element benutzt und relativ zu dieser die em-Einheit ihre Größe anpasst. Hat das Element font-size 16px, so entspricht 1em 16px oder 0.5em 8px. Dieses Verhalten machen wir uns zunutze.
Ein Element anpassen
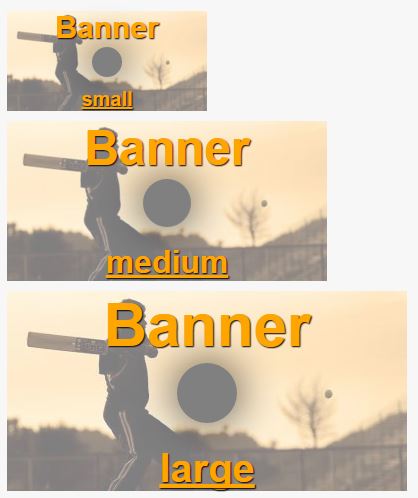
In meinem Beispiel ist es ein HTML-Banner, welches auf der Website in verschiedenen Spaltenbreiten ausgegeben werden soll. Der Anwendungsfall könnte aber auch sein, dass man ein HTML Banner für verschiedene Mediaqueries anpassen möchte.
Die Basis ist, dem äußersten HTML-Tag einen px font-size wert zu geben, und ansonsten nur em oder ggf. prozentuale Werte zu nutzen. Möchte man nun das Banner skalieren, reicht es die font-size anzupassen, und da diese sich auf alle unterordneten Elemente vererbt, werden alle Schriftgrößen und Abstände skaliert. Dabei ist es egal ob es ein Banner mit oder ohne Text oder nur ein Button mit Padding und Icon ist. Im Grunde könnte man jeden beliebigen px-Wert als font-size nutzten. Nimmt man aber 10px, so kann man bei Bedarf bequem von px zu em rechnen, dann sind z.B. 2.6 em gleich 26 px.
.banner {
(...styleling...)
}
.banner-small {
font-size: 5px;
}
.banner-medium {
font-size: 10px;
}
.banner-large{
font-size: 20px;
}Den kompletten Code zum anschauen und rumprobieren gibt es hier: https://jsbin.com/vaposupofa/edit?html,css,output