Heute wagen wir uns mal ein bißchen weit aus dem Fenster und preisen neue Errungenschaften der Web Entwicklung als Schritt in die Zukunft. Es handelt sich um Web Components. Aktuell noch ein Working Draft beinhalten die Web Components:
- HTML Templates
- Imports
- Custom Elements
- Shadow DOM
HTML Templates
Templates kennen wir bereits aus Frameworks und Libraries wie mustache oder AngularJS. Es gibt natürlich auch Template Engines und PHP Frameworks, die mit Frontend Templates arbeiten und daraus modulare Anwendungen erstellen. Doch innerhalb des HTML Markup haben wir uns bisher nur notdürftig Templates erstellt:
<script type="text/x-template" id="user"> <div class="user-container"> <strong></strong> <img src="" alt=""> </div> </script
Die Basis eines Templates sind hier die Skript-Tags. Ein Browser interpretiert das Innere nicht und stellt es auch nicht dar. Wunderbar zum Verwenden von dynamischen Templates im DOM. Doch das fühlt sich immer noch irgendwie falsch an. Darum gibt es nun HTML Templates:
<template id="commentTemplate"> <div class="user-comment"> <img src="" class="user-image"> <div class="comment-text"></div> </div> </template>
Das sieht doch schon aus, als hätte sich da jemand Gedanken gemacht. Ein template-Tag und darin das Markup des Templates. Alles innerhalb des Templates wird ignoriert. Bilder und sonstige Referenzierungen würden nicht geladen werden.
HTML Imports
Als wären die genialen Templates nicht genug, gibt es in Zukunft auch die Möglichkeit diese einzubinden:
<link rel="import" href="mein-template.html">
Das Tag kann dann auch noch mit onload und onerror Attributen ausgestattet werden, um entsprechende Events auszulösen. Wo man zuvor iframes, oben angesprochene Hacks oder Ajax-Request verwendet hat, um die Vorteile von Templates im HTML nutzen zu können, kann man nun auf echte Bordmittel in Form von HTML Imports zurückgreifen.
Custom Elements
In der Vergangenheit konnten Elemente am Browser registriert werden. Das Nachrüsten von HTML5-Tags in älteren Browser funktioniert so. Es ist jedoch in Zukunft möglich Elemente auch im Markup zu definieren. Dabei gibt es zwei Wege:
<element extends="button" name="fancy-button"> [...] </element>
Ist ein Element auf diese Weise definert kann es der Entwickler wie folgt verwenden:
<button is="fancy-button">
[...]
</button>So wird dem Custom Element im Grunde mitgeteilt, auf welches Element es sich beziehen soll. Ist das extends-Attribut nicht vorhanden, kann das Element über das Name-Attribut verwendet werden. Es lassen sich auch Custom Elements selbst extenden:
<element extends="tick-tock-clock" name="grand-father-clock">
[...]
</element>
Bei den Custom Elements stagniert die Entwicklung jedoch ein wenig. Die handelnden Personen und die Entwickler-Gemeinde sind sich unklar, wohin die Reise gehen soll. Hier gilt es abzuwarten, wie es weiter geht. Auch hier werden sicherlich Browserhersteller entscheiden, was zum Standard wird und was nicht. Dennoch ein weiterer interessanter Baustein um Web Anwendungen in Komponenten umzusetzen - eben Web Components.
Shadow DOM
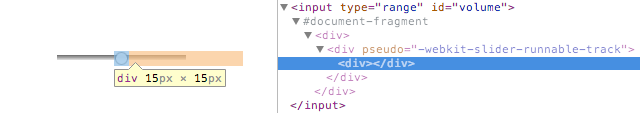
Ein weiterer Baustein der Web Components ist das so genannte Shadow DOM. Jeder ist schon einmal über diese Shadow DOM Snippets gestolpert. Es sind Elemente des DOMs die nicht ohne erheblichen Aufwand vom Entwickler angesprochen werden können. In browsereigenen UI-Elementen wie z. B. video oder input-Tags verbergen sich solche Strukturen. Einfach mal die Shadow DOMs in den Chrome Developer Tools aktivieren und den Code betrachten:
Shadow DOM wäre also ein nützliches Werkzeug um feste, nicht änderbare Komponenten zu verdrahten. Eigene Shadow DOM Knoten lassen sich mit Javascript erstellen. Schaut dazu in die Dokumentation beim W3C.
Browser Support
Der Browser Support ist in diesem frühen Stadium der Entwicklung natürlich noch nicht so weitreichend, wie man ihn gerne hätte. Der IE unterstützt weder HTML Templates noch Shadow DOM. Firefox ist bisher bei Shadow DOM auch nicht dabei. Doch es gibt bereits eine Library, die all diese Features unter einem Dach vereint und in allen maßgeblichen Browsern verfügbar macht:
Das Polymer Project. Hier könnt ihr die Web Components getreu dem Motto "everything is an element" schon heute verwenden. Jedoch ist die Library auch noch recht frisch und ständigen Änderungen unterworfen. Also Vorsicht beim Einsatz im produktiven Umfeld. Viel Spaß beim Ausprobieren der Web Components.