Node.js & npm – Teil 1: Erstellung eines Pakets
Node.js & npm – Teil 2: Node Modul erstellen
Node.js & npm – Teil 3: Modul auf npmjs.com veröffentlichen
Nachdem du in den letzten Beiträgen gelernt hast wie man ein Paket
erstellt und Struktur auszusehen hat, lernst du in diesem Beitrag
wie du dein neues Paket auf npmjs.com veröffentlichst. Die Seite ist die4
globale Anlaufstelle auf die auch der npm Befehl zugreift.
Zuerst musst du dir einen Benutzer anlegen. Eigentlich steht dafür
der Befehlt "npm adduser" dieser funktioniert aber leider oft nicht
so richtig. Darum empfehle ich dir einen Account über die Seite
anzulegen: https://www.npmjs.com/signup
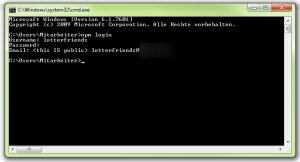
Danach kannst du dich mit dem Kommando "npm login" einloggen:

Bist du du bei npmjs.com angemeldet kannst du dein Paket mit
"npm publish" veröffentlichen, vorausgesetzt natürlich das du
dich im Modulordner befindest.
Danach ist es unter der Adresse http://npmjs.com/package/<package>
aufrufbar.
Willst du eine neue Version von deinem Paket veröffentlichen musst
du die neue Versionsnummer in der package.json Datei eintragen und
wieder den Befehl "npm publish" aufrufen.
Node.js & npm – Teil 1: Erstellung eines Pakets
Node.js & npm – Teil 2: Node Modul erstellen
Node.js & npm – Teil 3: Modul auf npmjs.com veröffentlichen

