Heute geht es um das doch schon relativ bekannte
Parallax Scrolling
Einleitung
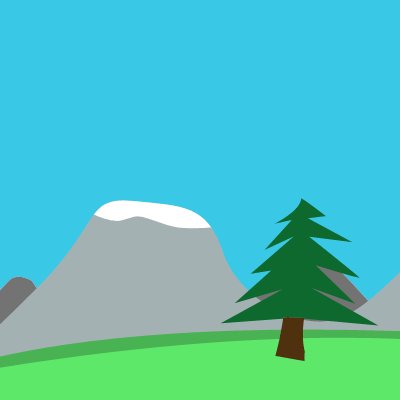
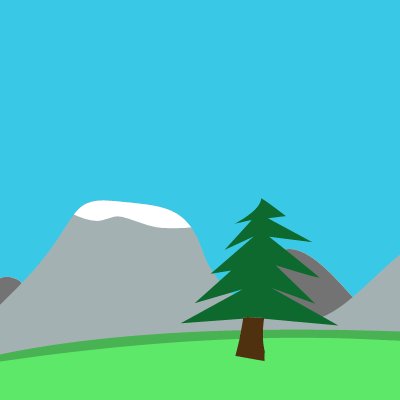
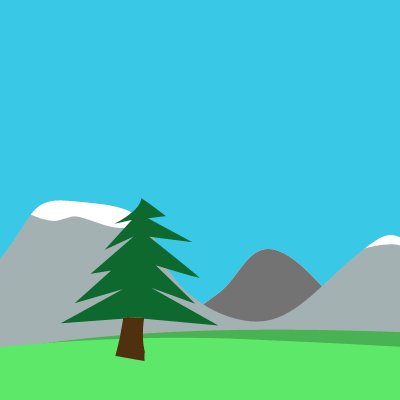
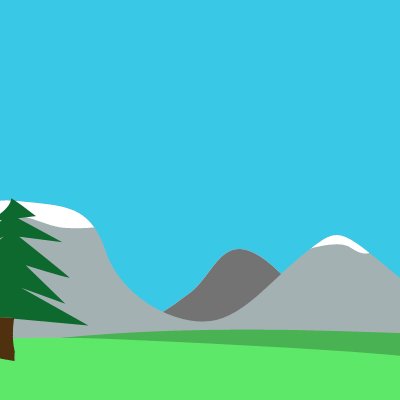
Parallax Scrolling lässt sich sehr einfach erklären. Durch die verschiedenen Geschwindigkeiten in denen sich Ebenen bewegen, entsteht eine gewissen Dreidimensionalität.
Die schnellere Ebene hebt sich klar von den langsameren hab, dazu kommt noch die ein oder andere Überlagerung und schon haben wir Tiefe.
Früher hat es wahrscheinlich jeder selber erlebt. Ob im Auto oder im Zug, man schaute aus dem Fenster und die Bäume an der Straßen waren viel viel schneller wieder verschwunden
als vielleicht der Wald im Hintergrund. Dieses Prinzip der Bewegungsparallaxe bewährt sich nun seit einigen Jahren auch schon im Internet.
Parallax Scrolling Vorteile
Parallax Scrolling hat sicher viele Vorteile. Es kann dazu eingesetzt werden eine Geschichte zu erzählen wie es heutzutage auch schon einige "Firmen" oder Gruppierungen tun.
FLATvsREALISM
Weiterhin benutzen es viele Agenturen um sich vorzustellen. So wird zwar nicht komplett auf Unterseiten verzichtet aber zum allergrößten Teil.
Die Referenzen, das Team all das lässt sich gut portioniert auf einer Seite darstellen, wenn dann auch noch Übergange und Tiefe genutzt werden bleibt
die Seite im Gedächtnis. Ein ziemlich gutes Beispiel hierfür wäre diese Seite: TheBrave.Pl
Parallax Scrolling Nachteile
Die Nachteile die das Parallax Scrolling mit sich bringt liegen eigentlich klar auf der Hand, wenn man einen der vorherigen Links geklickt hat.
Durch den Parallax Effekt entstehen riesige Datenmengen, mit diesen Mengen kommt nicht jeder Internet Anschluss bzw. Rechner klar.
Auch sollte man bedenken, dass dieser Effekt nicht des Effektes wegen eingesetzt werden sollte, denn was würde dieser Effekt zum Beispiel
für einen Internetshop bringen?