Die neue Chrome Canary Version hält einige ausgezeichnete Verbesserungen für die Responsive-Webdesign-Entwicklung bereit. Das Wichtigste erfährst Du in diesem Artikel.
Was ist Chrome Canary?
Bei Chrome Canary handelt es sich um eine Version von Chrome in der Google-Entwickler neue Features zum Testen bereitstellen. Google selber sagt dazu "Google Chrome Canary hat die allerneuesten Chrome-Funktionen.
Seien Sie gewarnt: Es ist für Entwickler und Erstanwender konzipiert und kann gelegentlich komplett abstürzen."
Als furchtlose Avantgardist darfst du nun also beherzt diesen Link klicken: Chrome Canary Download
Einige der neuen Features des Inspektors für Responsive Websites
Über F12 oder per Rechtsklick und "Element untersuchen" rufst Du wie gewohnt den Inspektor auf. Neu ist nun das kleine Smartphone-Symbol...
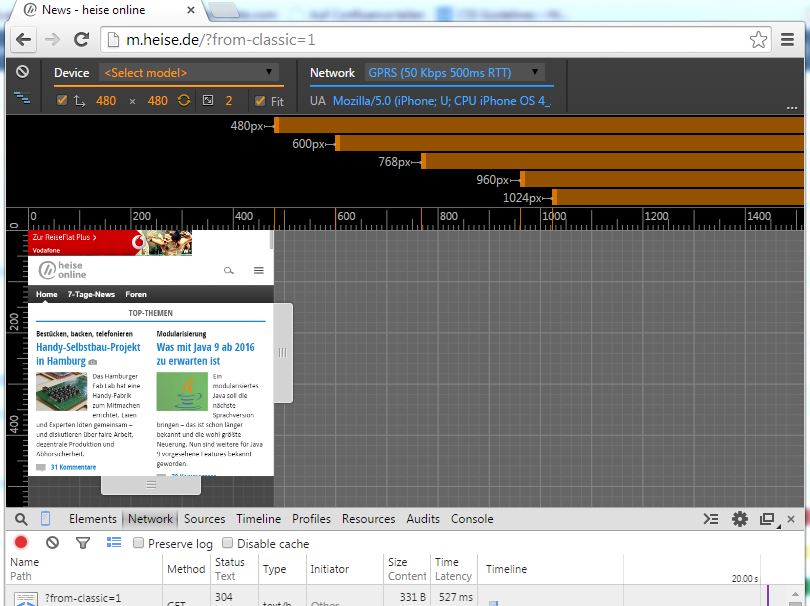
... über das man die neue Device-Emulation-Ansicht erreicht:
Neben der altbekannten Device-Auswahl ist nun eine Network-Simulation für langsame Mobile-Verbindungen hinzugekommen. Außerdem kannst Du dir mit dem blauen "Treppen-Symbol" oben links alle Media Queries einer Seite als Balken darstellen und bequem durchklicken. Per Rechtsklick auf die Media-Query-Balken kannst gelangst Du direkt zu den entsprechenden Code-Abschnitten.
Die neuen Features machen durch das gelungene Interface sehr viel Spaß und setzten den Inspector des Chromes erneut an die Spitze. Probiere es aus! :)