Wie heißt es doch so schön - man muss das Rad nicht neu erfinden. Genau deswegen haben viele Entwickler Code-Snippets für die verschiedensten Arten von Funktionen, Styles, Templates, usw. Damit man hier nicht die Übersicht verliert und alle Snippets zentral abgelegt werden können gibt es die unterschiedlichsten Tools. Eines davon ist Snipsave.
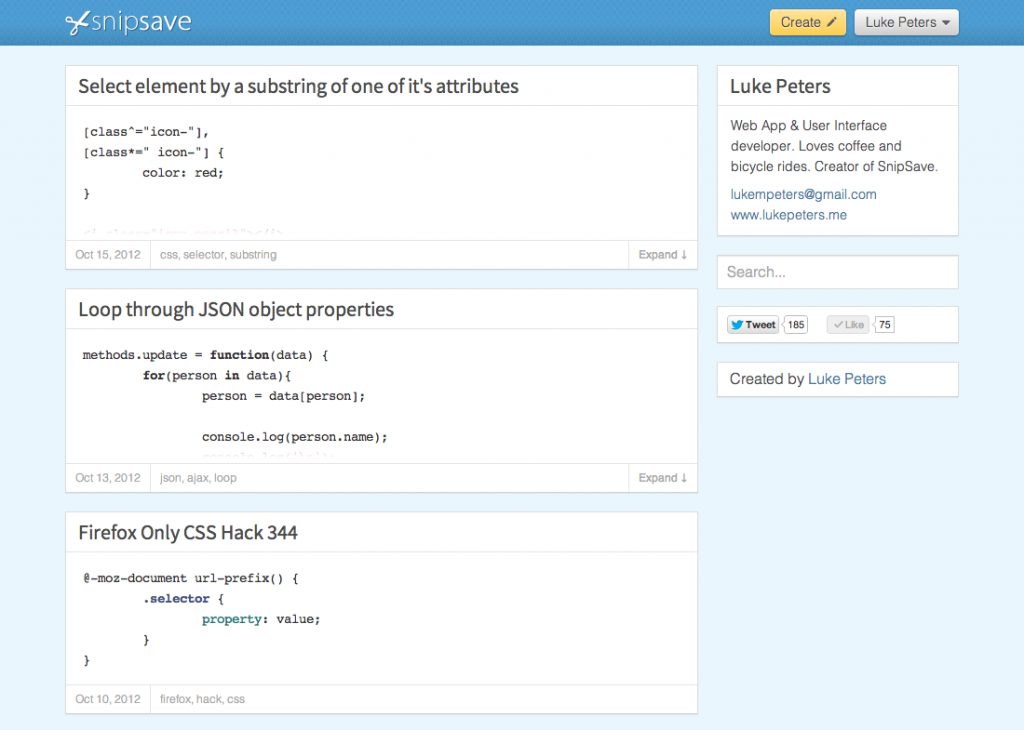
Snipsave wurde von Luke Peters ins Leben gerufen, ein Frontend-Developer aus Boston. Snipsave wurde so konstruiert, dass man einfach, schnell und übersichtlich seine Code-Snippets verwalten kann. Dazu kommt, dass man von überall auf seine Sammlung zurückgreifen kann. Dass das so funktioniert kann jedes Snippet mit Tags versehen werden. Mit einem durch dachten Tagsystem kann dann sehr schnell das richtige Snippet über die Suchfunktion gefunden werden. Dazu gibt es noch Syntax Highlighting.
Alles in allem ist Snipsave sehr zu empfehlen, wenn man einfach, schnell und strukturiert seine Snippets verwalten möchte.