Hallo. Heute gibt es von mir nur einen kleinen Blogpost über die kleine gelbe Hinweisbox.
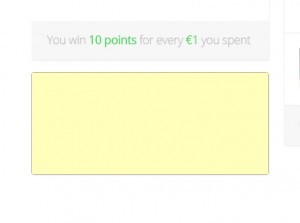
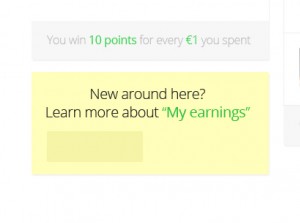
Als erstes erstellen die Hintergrundebene. Dafür nehmen wir das Rechteckwerzeug und ziehen eine 325x140px große Box mit 3px Radius. Diese befüllen wir über Rechtsklick - "Auswahl erstellen" - Farbe füllen - mit dem Farbwert #fffeb9;
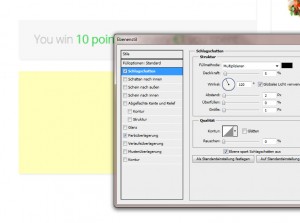
Dann gehen wir in die Fülloptionen und verpassen der Box einen Schlagschatten von 5% Schwarz auf Multiplizieren, Abstand 2px und Größe 1px. Auch hier auf dem Screenshot nochmal zu sehen.
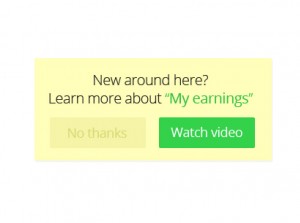
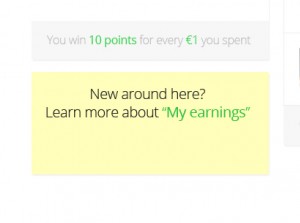
Die schrift "New around here? Learn more about "My earnings" ist in der Open Sans/Light, 20Pt Schriftart geschrieben.
Bei der grünen Farbe handelt es sich um den Farbton: #2dbf41;
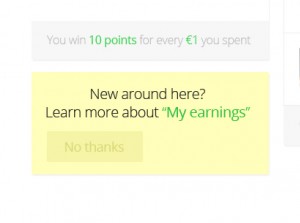
Weiter geht es mit den Buttons: hierfür nehmen wir wieder das Rechteckwerzeug und erstellen eine 130x40px großen Rahmen. Ebenfalls wieder mit einem Radius von 3 Px. Diese habe ich über Rechtsklick - Auswahl erstellen - mit der Farbe #f5f4a6; befüllt. Der Text "no thanks" ist in Schriftgröße 18Pt, Regular und hat die Farbe #d9d875;
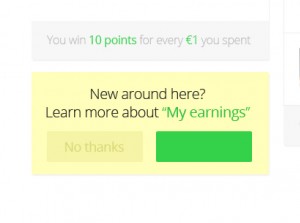
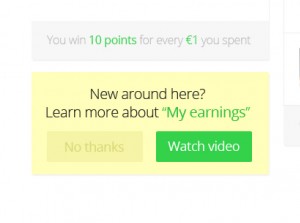
Für den grünen "Watch Video" Button wiederholt ihr das Ganze nochmal mit dem Farbton: #2dbf41;#
Fertig ist die Hinweisbox.