Hi, weiter geht es mit dem Blogpost zum zweiten Teil von "Tutorial – iOS Fashion App Ui kit".
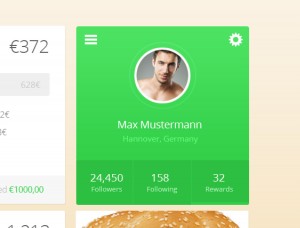
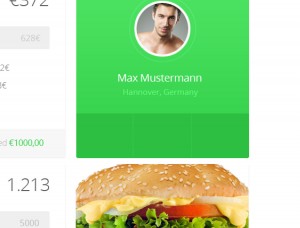
Da "My Points" fast identisch zu "My Balance" ist, geht es nun weiter mit der grünen Profilbox.
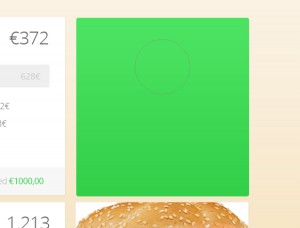
Als erstes nehmen wir das Rechteck Werkzeug, stellen oben in der Leiste den Ecken Radius auf 4px und ziehen eine 324x336 Pixel große Box. Das sollte dann folgenderweise aussehen:
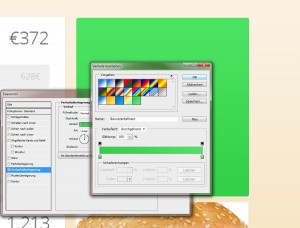
Mit einem Rechtsklick wählt ihr nun "fläche füllen" aus und gibt ihr eine grüne Farbe. Danach wechselt ihr in die "Fülloptionen" und wählt das "Verlaufswerkzeug" aus.
Die Farben für den Verlauf sind von #33d049 zu #4de362.
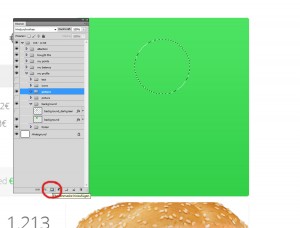
Weiter geht es nun mit dem Profilbild in der Mitte. Dafür nehmt ihr wieder das Rechteckwerkzeug und zieht mit gedrückter "Alt" Taste einen kleinen Kreis in der Mitte.
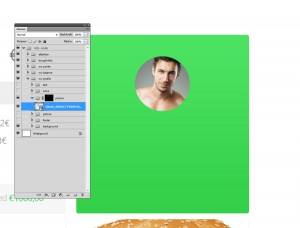
und wählt mit einem Rechtsklick auf "Auswahl erstellen" aus. Danach erstellt ihr einen neuen Ordner und gibt dem Ordner eine Ebenenmaske. Danach legt ihr in den Ordner ein Profilbield rein. In diesem Beispiel habe ich das iStock Bild "iStock_000017740893Small" verwendet.
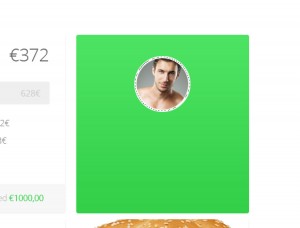
Das sieht dann so aus:
Wenn ihr jetzt mit STRG + auf die schwarze Ebenemaske klickt wird automatisch die Auswahl ausgewählt. Danach macht ihr einen Rechtsklick auf "Kontour füllen" und erstellt einen 4px dicken border in weiß.
Für den äußeren Kreis erweitert ihr eure jetztige "Auswahl" nochmal um 10px. Das könnt ihr über den Navigationspunkt "Auswahl -> Auswahl verändern -> erweitern machen". Da auch wieder eine kontur erstellen mit 2px, weiß und dann die Ebene auf "ineinanderkopieren" klicken.
Weiter gehts mit dem Profilnamen. Max Mustermann ist in OpenSans, regular und einer Schriftgröße von 20px geschrieben. Der Ort in 15px und der Schriftfarbe #64fb7a;
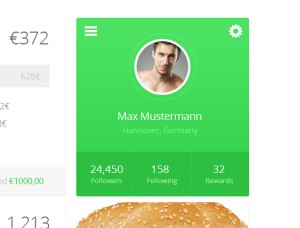
Hast du das gemacht, geht es weiter mit den Icons in den Ecken. Hier rentiert es sich einfach, wenn man sich privat ein Iconset zulegt. Die Icons stammen aus dem Tabsicon set. Als Alternative und zum üben kannst du auch Iconfinder.com verwenden.
Für die Footer Navigation wählt ihr nun den grünen Background aus und klickt auf "auswahl erstellen".
Um von der Auswahl nun einen bestimmten Bereich abzuziehen wählt ihr das "Auswahlwerzeug-Rechteck" aus und zieht mit gedrückter "Alt" Taste den Bereich für den Footer ab.
Diesen Bereich füllt ihr nun mit der Farbe: #2dbf41; und teilt die 324px Breite durch 3, damit ihr wisst nach wieviel pixeln der rechte Border gesetzt werden muss. Also liegen wir bei 1o8px, wo ihr dann jeweils ein 1px breiten Strich nach unten zieht. Die Farbe solltet ihr vom unteren grüneen Bereich nehmen.
Für die drei Bereiche Followers, Following und Rewards Anzahl nehmt ihr die OpenSans, regular Schriftart in 20px und weiß.
Die Unterschrift ist in Schriftgröße 13px und der Farbe: #a6f1b1;
Den dünnen Border unten habe ich auch mit dem "auswahl erstellen und mit Alt gedrückter Taste den nicht gewünschten Bereich abziehen" Methode erstellt.
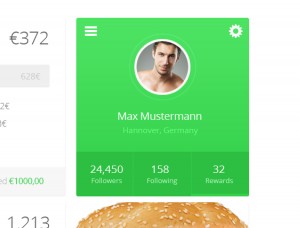
Fertig ist die Box.