Was abschicken und ist das gefährlich?
Heute geht es um Usability Fehler und wie man sie verhindert,
dafür habe ich ein paar Interessante Fälle rausgesucht.
Ich wünsche viel Spaß beim lesen.
[linie]
Usability
Was ist Usability eigentlich? Nunja zusammensetzen tut sich das Wort aus den beiden englischen Wörtern "use" und "ability" (benutzen, Fähigkeit) und ganz einfach übersetzt kann man sagen, dass es die Gebrauchsfähigkeit eines Gegenstandes, Dienstes oder Produktes beschreibt - in unserem Falle der von Elementen die auf einer Homepage verbaut sind und der Homepage an sich.
Fall 1
Schon an der Einleitung dieses Beitrages kann man ein Phänomen betrachten, wie es häufig im Internet anzutreffen ist. Der weiterführende Button. Dieser Button hat meist einen Text und eben dieser wird in vielen Fällen falsch gewählt. In unserem Beispiel ist ein "Abschicken" Button zu sehen, was an sich in vielen möglichen Einsatzbereichen normal ist, z.B. bei einer Registrierung. Schließlich schickt man sie ja ab.
Aber was erwartet man selber nun von diesem Button? Dass er irgendwas abschickt wahrscheinlich aber wohin und was passiert mit den Daten? Das sagt einem der Button nicht und so kann es passieren, dass man sich nach dem klicken nicht auf der Seite wiederfindet die man erwartet hat, sondern noch ein paar weitere Informationen ausfüllen darf. In diesem Fall würde die Erwartung des Nutzers nicht erfüllt.![]()
Einfach zu lösen wäre es mit einer genaueren Beschreibung des Buttons.
Fall 1.1
Der nächste Teil unseres Button Problemes wäre die Farbe. Dieser Button ist rot, und wie jede andere Farbe signalisiert die rote auch Zustände wie z.B. Gefahr. Also warum sollten wir einen roten Button drücken und etwas positives erwarten (was ja eine Registrierung auf unserer auserkorenen Homepage wäre).
Am Beispiel der Ampel lösen wir dieses Problem.
![]() Die Lösung ist natürlich der grüne Button, der dem User suggeriert, dass es jetzt Los gehen kann.
Die Lösung ist natürlich der grüne Button, der dem User suggeriert, dass es jetzt Los gehen kann.
Der User wird drauf eingestellt sein was passiert und die Usability ist möglichst hoch.
Fall 2
In unserem zweiten Usability Fauxpas behandeln wir das Gefühl was entsteht, wenn man auf einer Website wartet und keinen Schimmer hat, was denn gerade im Hintergrund passiert.
Fast jeder von euch wird schonmal ein Youtube Video hochgeladen haben. Wenn dieses Video dann auch noch etwas größer als 150 MB war, hat es wohlmöglich ein paar Minuten gedauert. Aber Gott sei Dank, Youtube hat Ladebalken und wegen dieser Ladebalken hat man ein gutes Gefühl dabei wenn man das Video hoch lädt.
Man weiß, es passiert was und es funktioniert!
Jetzt gibt es aber die eine oder andere Homepage die sowas nicht hat, man klickt auf den "Profilbild hochladen" Button und es geschieht gar nichts.
Ich persönlich reagiere da sehr komisch drauf, ich drücke den Button noch mindestens fünf mal um dann verzweifelt aufzugeben.
Solche fälle sollte man bedenken, denn immer wenn der User warten muss sollte er wissen worauf er wartet.
Fall 3
 In unserem letzten Fall geht es um das Problem, dass man auf manchen Homepages mitten ins Nichts klickt.
In unserem letzten Fall geht es um das Problem, dass man auf manchen Homepages mitten ins Nichts klickt.
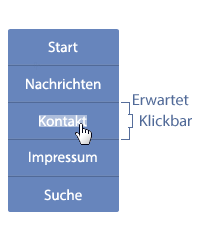
Man hat z.B. eine Navigation und will einen Punkt auswählen aber es geschieht nichts. Denn die Fläche die dem Bereich zugewiesen ist beläuft sich lediglich auf
die Größe des geschrieben Textes.
Erwartet war allerdings der gesamte Bereich, der auch in der Navigation von den Trennlinien abgedeckt ist.
Dieser Fehler lässt sich aber auch relativ einfach beheben man weißt dem Element in der zugehörigen CSS Datei einfach die Eigenschaft
display: block; padding-top 12px; padding-bottom: 12px;
Gerne könnt ihr euch das ganze auch nochmal als Code anschauen